|
|
Working with Graphics |
As you learned from the first lesson in this trail, in the Drawingpage, the AWT drawing system controls when and how programs can draw. In response to a Component's
repaint()method being called, the AWT invokes the Component'supdate()method to request that the Component redraw itself. Theupdate()method in turn (by default) invokes the Component'spaint()method.An additional wrinkle in this system is that sometimes the AWT calls the
paint()method directly, instead of callingupdate(). This almost always happens as a result of the AWT reacting to an external stimulus, such as the Component first appearing onscreen, or the Component being uncovered by another window. You'll learn more aboutpaint()andupdate()in the Eliminating Flashing discussion, later in this trail.The lone argument to the
paint()andupdate()methods is a Graphicsobject. Graphics objects are the key to all drawing. They support the two basic kinds of drawing: primitive graphics (such as lines, rectangles, and text) and images. You'll learn about primitive graphics in Using Graphics Primitives. You'll learn about images in Using Images.
Besides supplying methods that let you draw primitive graphics and images to the screen, a Graphics object provides a drawing context by maintaining state such as the current drawing area and the current drawing color. You can decrease the current drawing area by clipping it, but you can never increase the drawing area. In this way, the Graphics objects ensure that Components can draw only within their own drawing area. You'll learn more about clipping [SOMEWHERE].
[Is the relation between Graphics object, Components, and primitive graphics confusing? Is there a figure that could clear it up?]
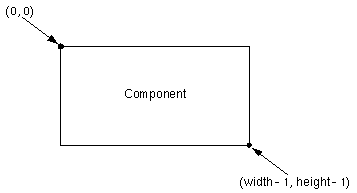
Each Component has its own coordinate system, ranging from (0, 0) to (width - 1, height - 1), with each unit representing the size of one pixel. As the following figure shows, the upper left corner of the Component's drawing area is (0, 0). The X coordinate increases to the right, and the Y coordinate increases downward.

[Should add X and Y axes, with the origin at 0,0 and Y extending downward.]Here's an applet that we'll build on throughout this trail. Whenever you click within the framed area, the applet prints the coordinate that you clicked.
|
|
Working with Graphics |